
Partners
UX, Production Artists, Associate Creative Directors
Responsibilities
Experience Design Facilitation, Ideation, UI Prototype Mocks and Art Direction, Requirement Approvals
Experience Design Facilitation, Ideation, UI Prototype Mocks and Art Direction, Requirement Approvals
Breakpoints
Desktop, Tablet, Mobile
Desktop, Tablet, Mobile
Problem Statement
The eDesign team needs a more versatile component for storytelling purposes because banners and 50/50 components lack features and flexibility.
Challenge
Must account for multiple use case needs to scale across 40+ eCommerce brand sites.
Solution
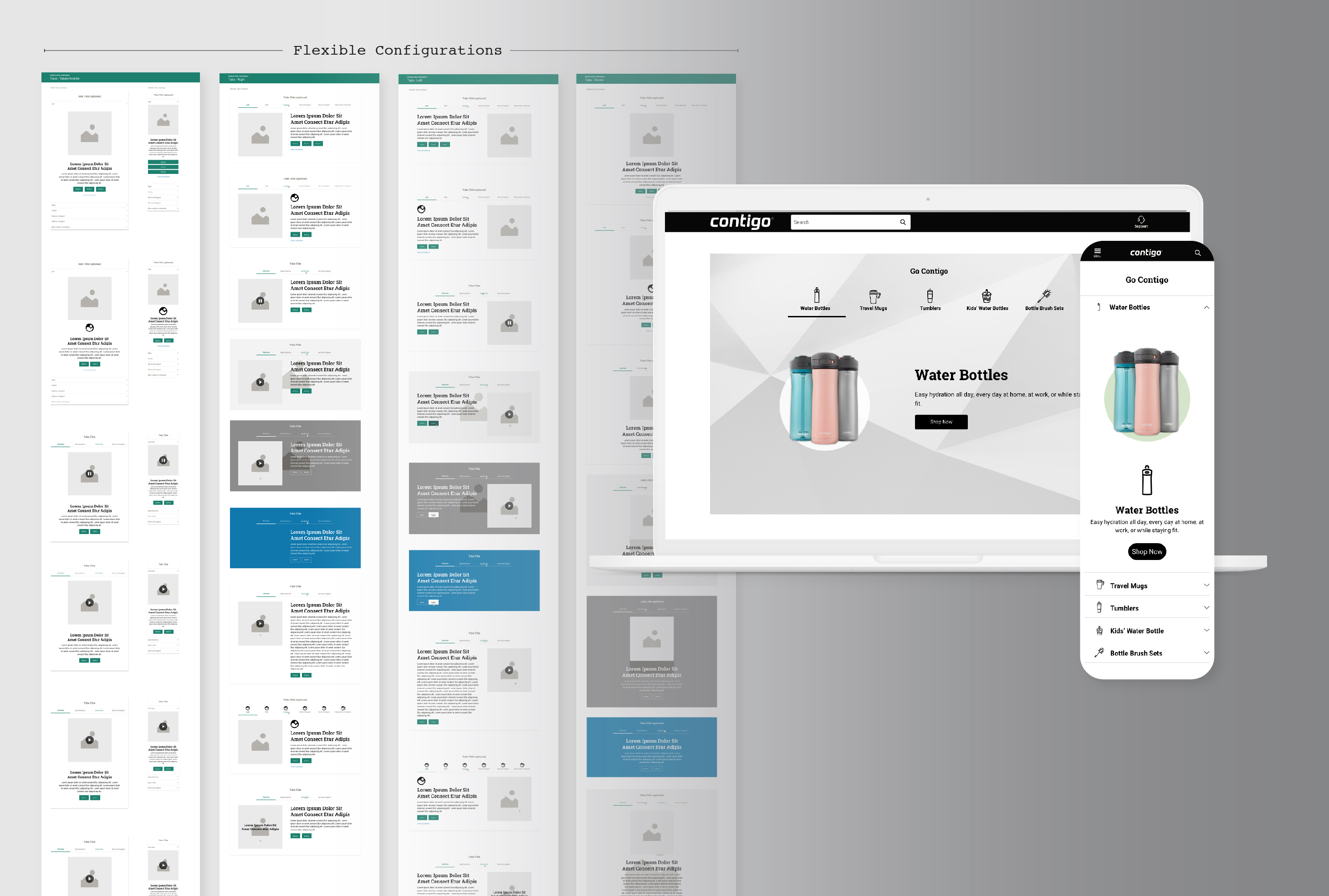
A tabs component configurable in over 20 ways on desktop and over 5 ways on tablet & mobile.
The eDesign team needs a more versatile component for storytelling purposes because banners and 50/50 components lack features and flexibility.
Challenge
Must account for multiple use case needs to scale across 40+ eCommerce brand sites.
Solution
A tabs component configurable in over 20 ways on desktop and over 5 ways on tablet & mobile.


PROCESS
Empathize
Empathy mapping with design team

DefineDiscovering the problem statement
![]()

Ideate
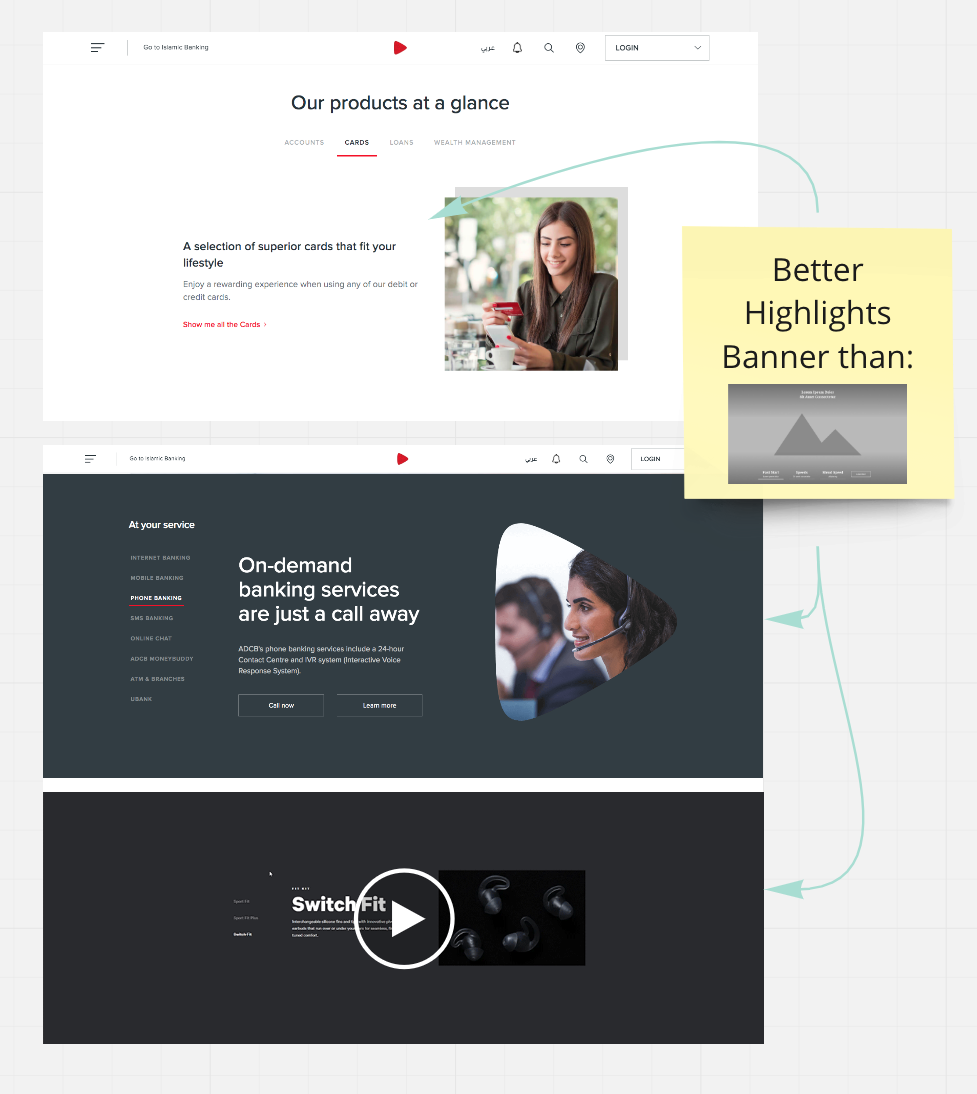
Collected inspiration, diverged and converged
![]()
![]()
Collected inspiration, diverged and converged


Prototype
Provided wireframe feedback to UX
![]()
Provided wireframe feedback to UX

TestTested wires against multiple use case scenarios
![]()

OUTPUT
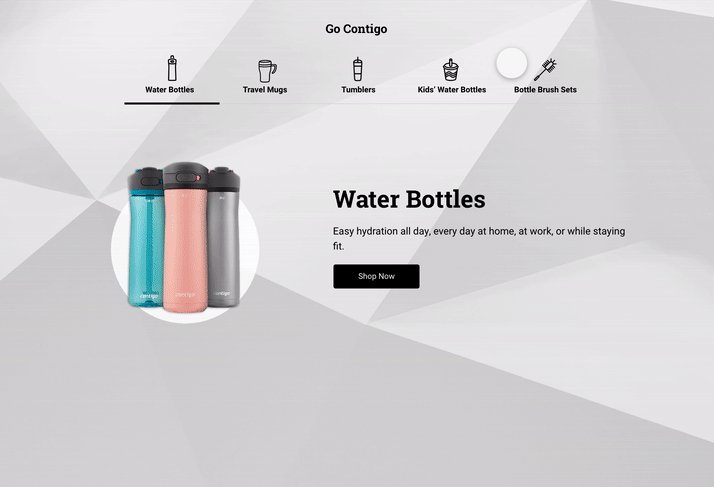
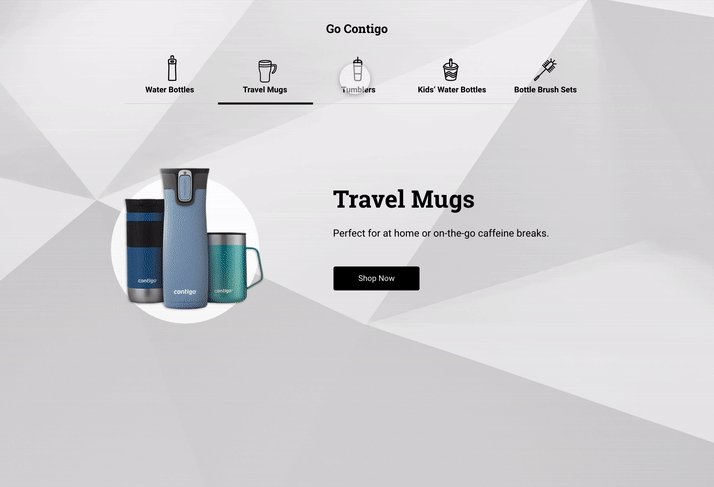
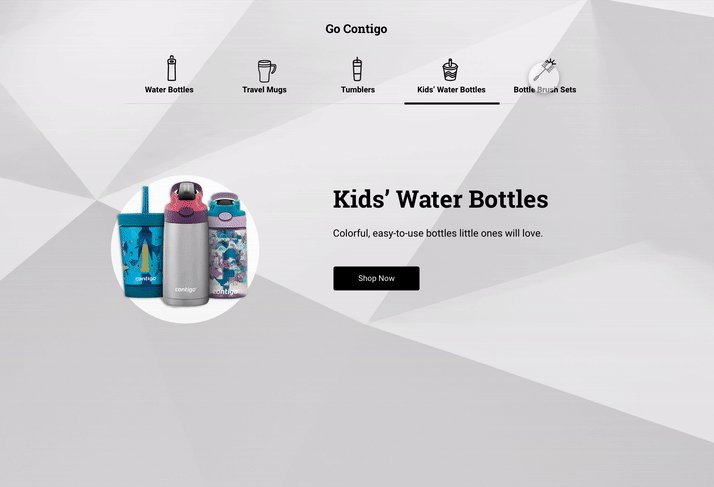
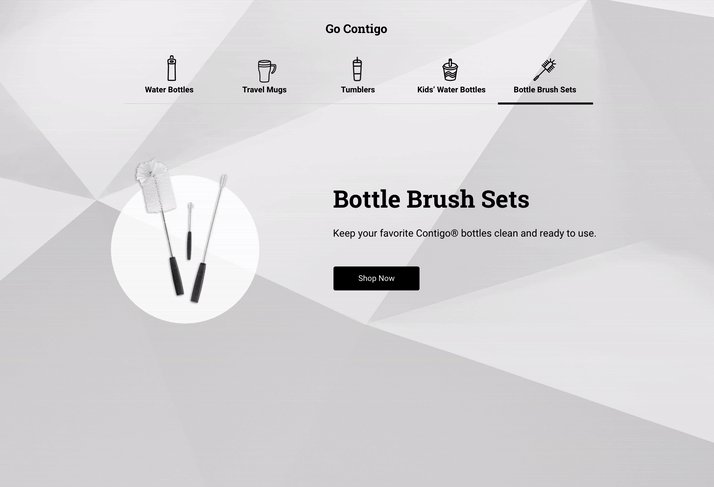
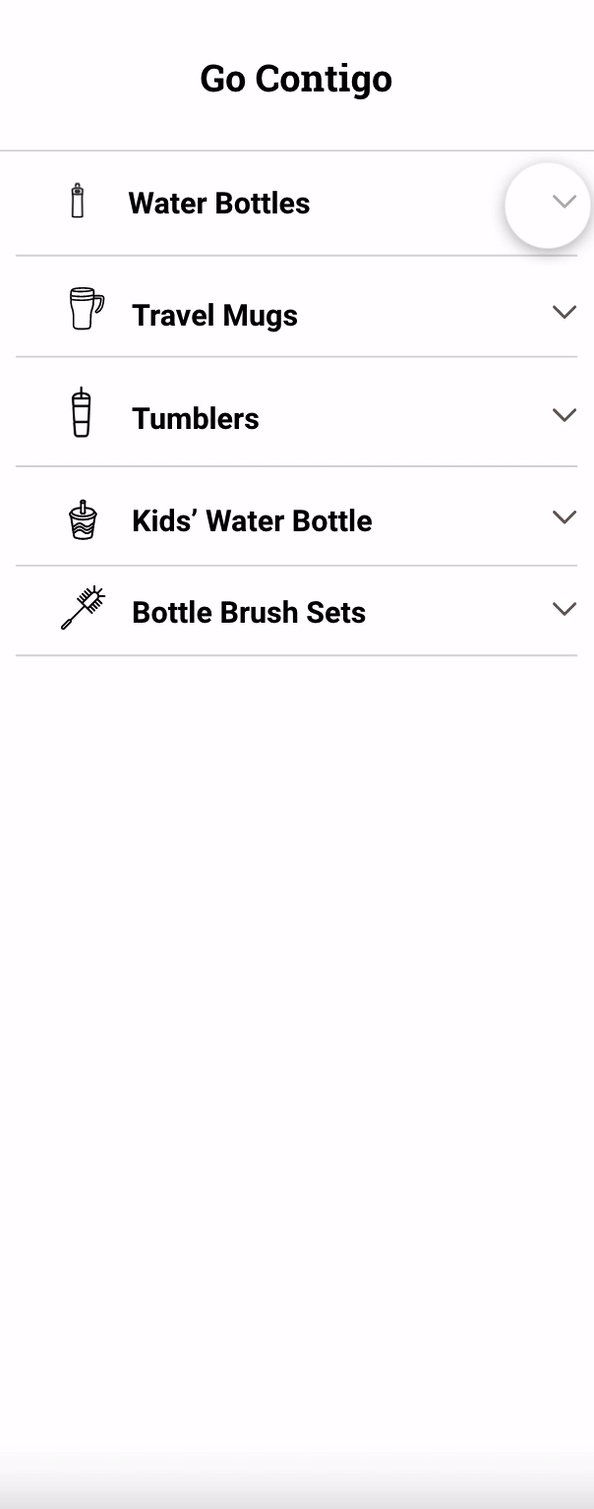
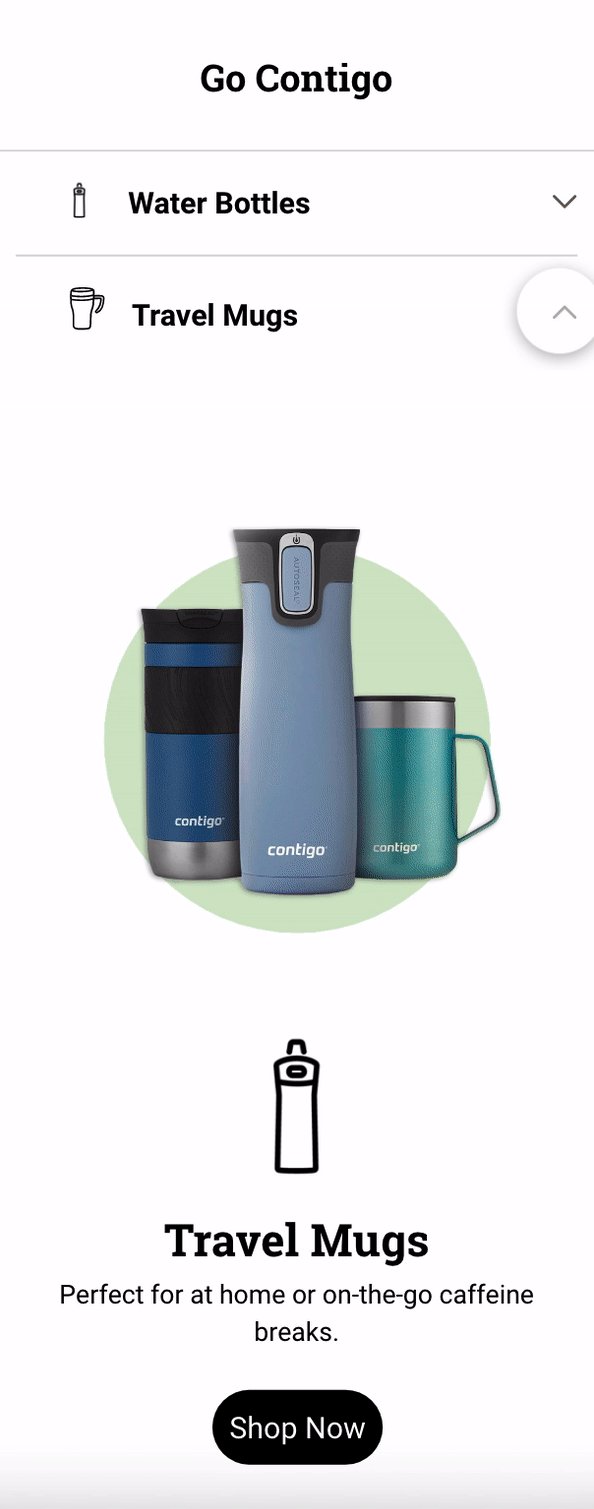
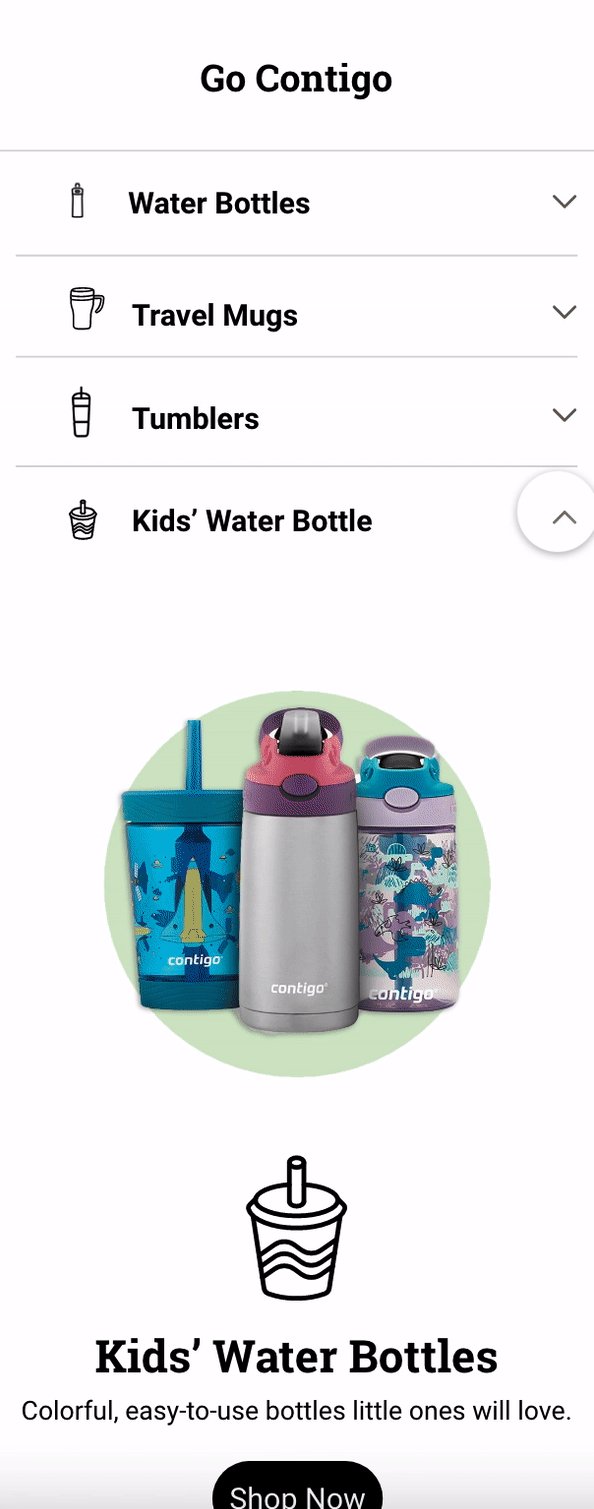
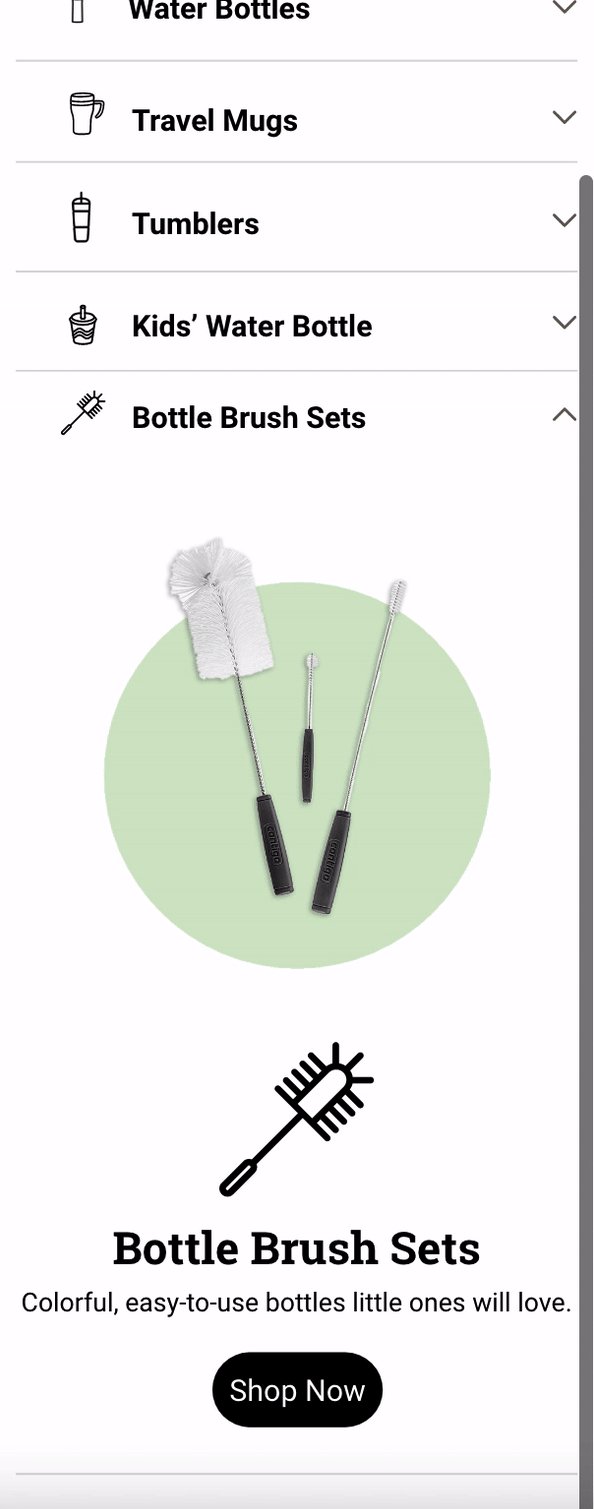
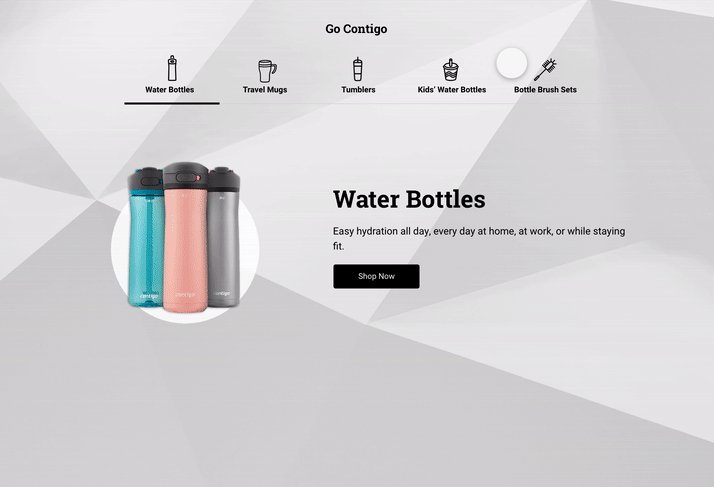
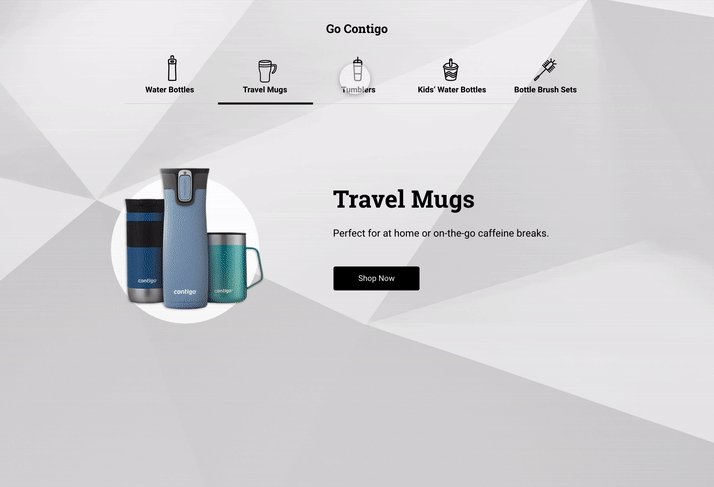
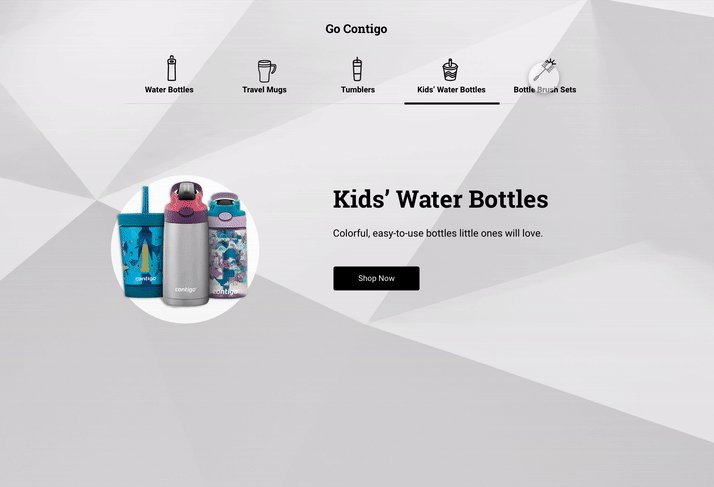
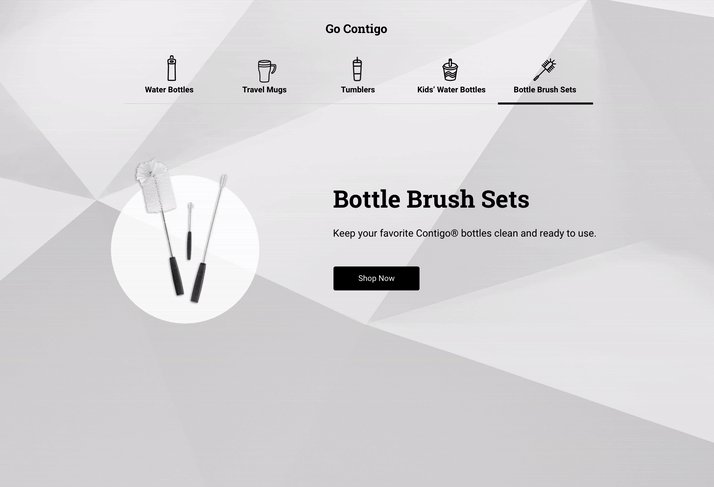
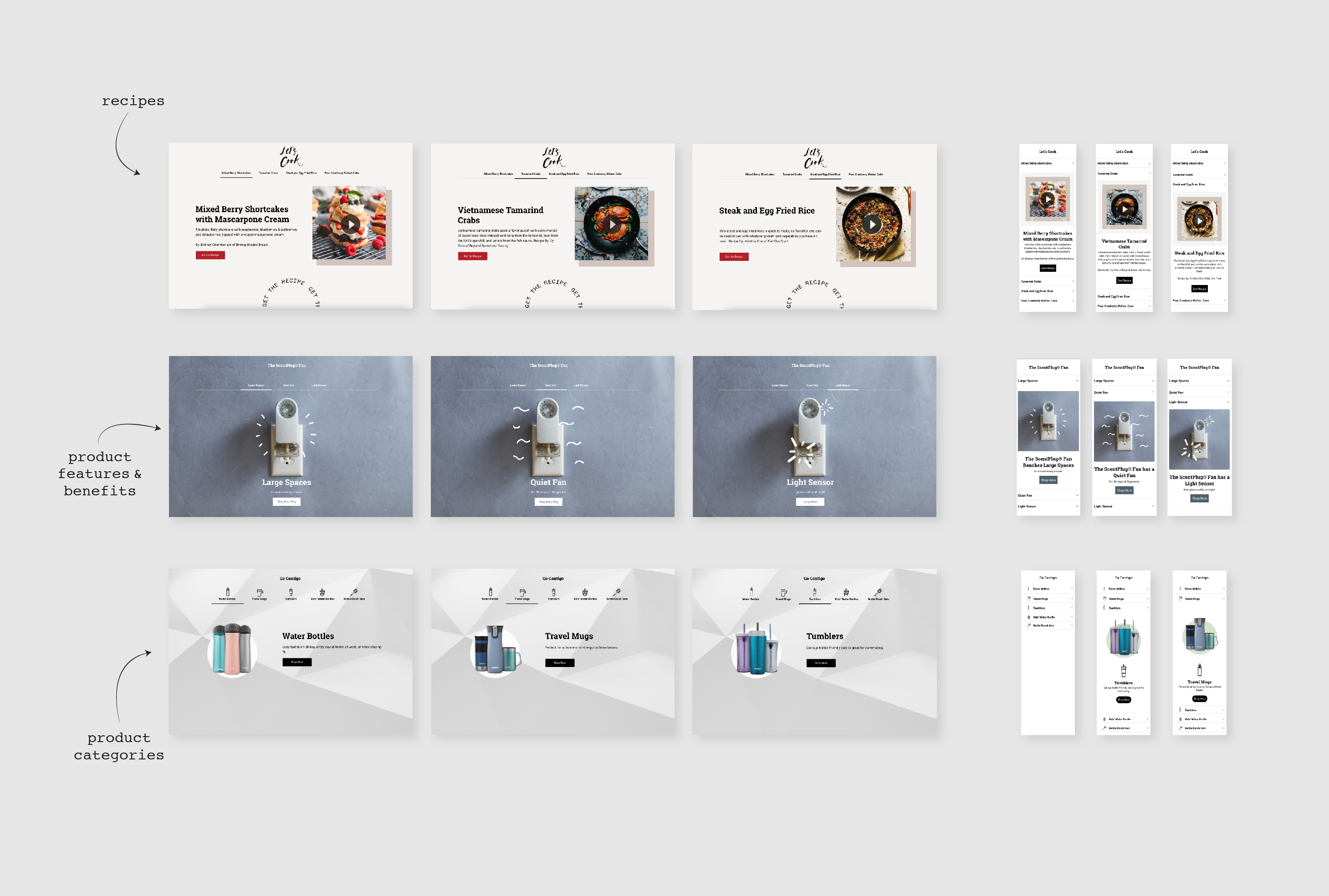
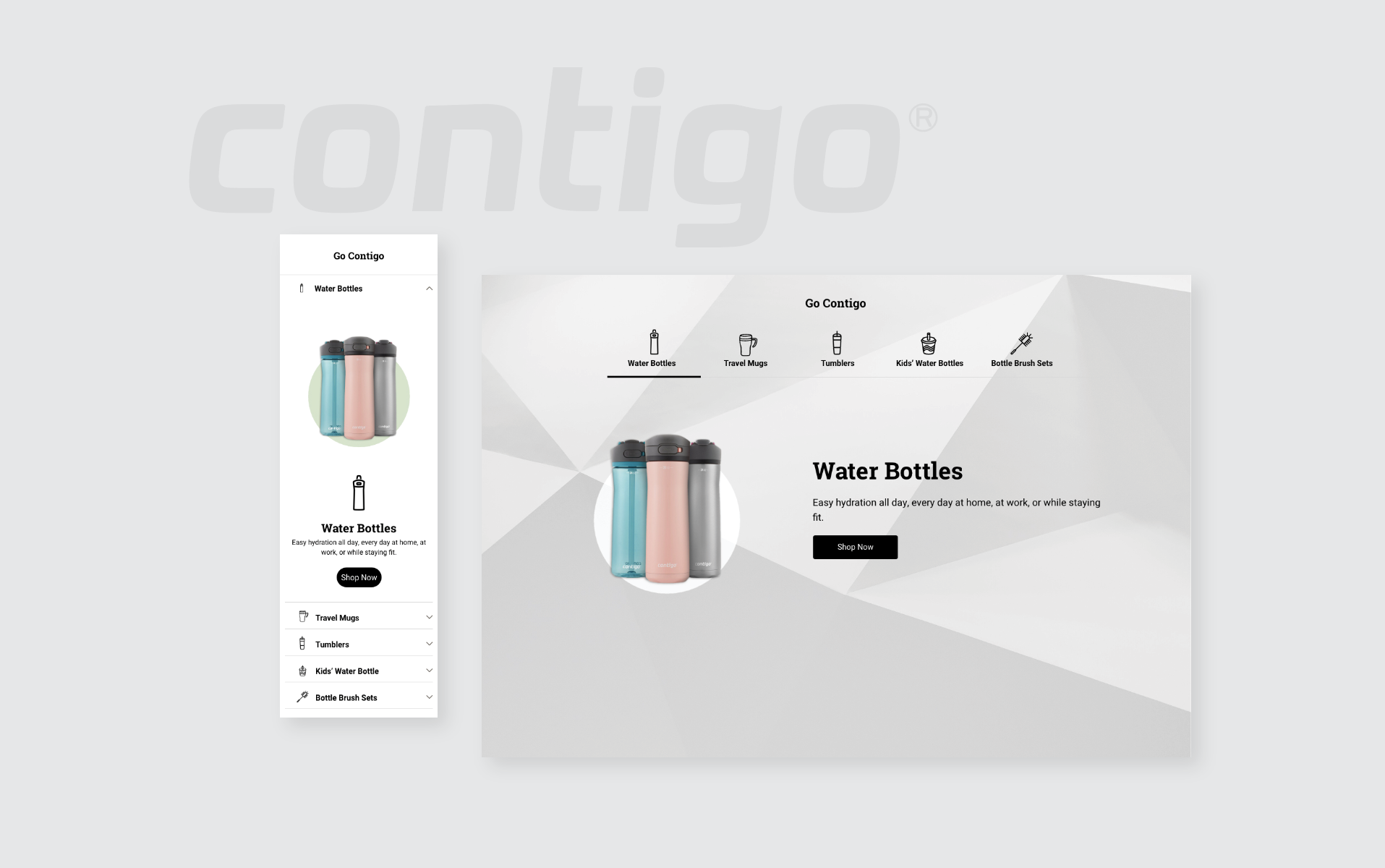
Use Case Mocks
From recipe highlights to product features and benefits, this component delivers on the flexibility designers need to communicate to consumers.

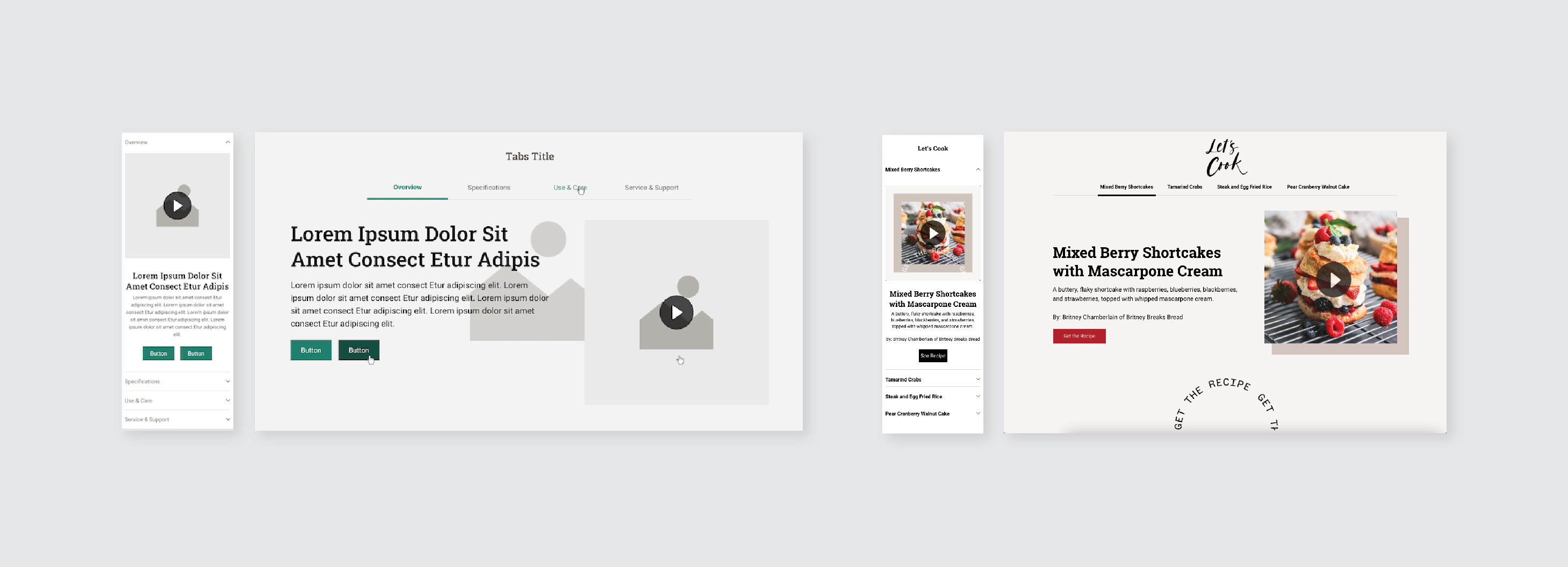
Recipe Highlights

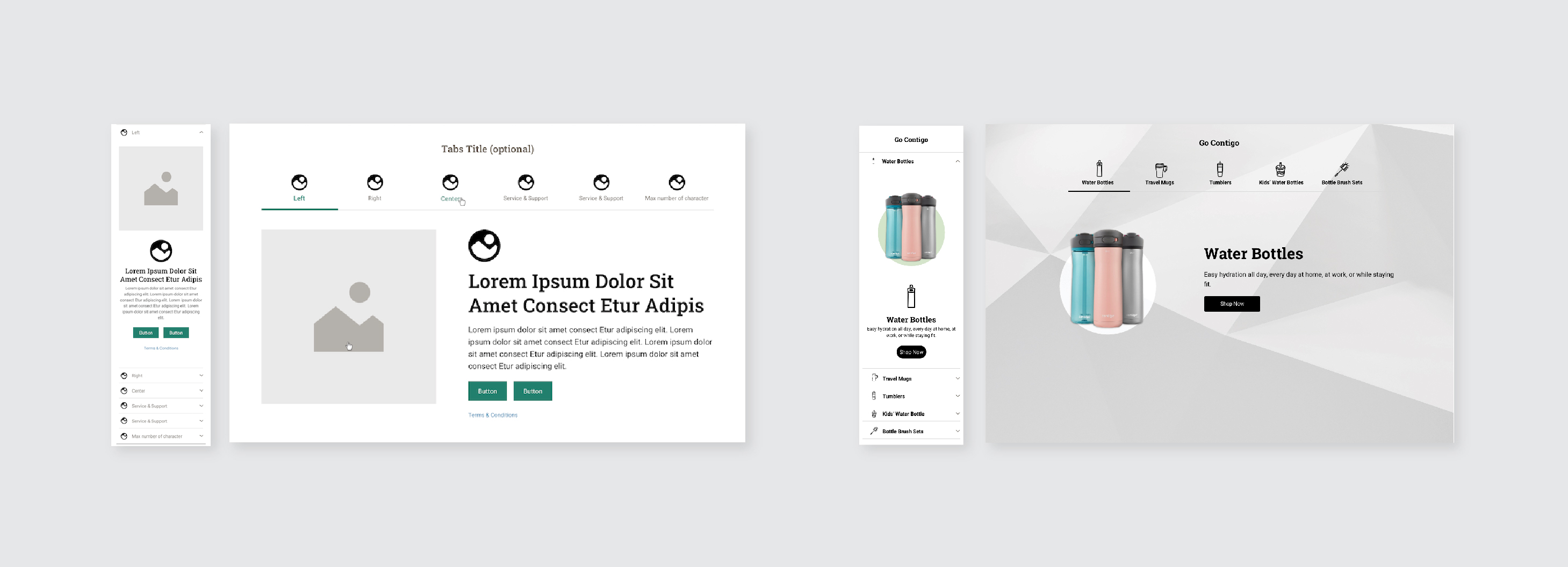
Product Category Communication
![]()

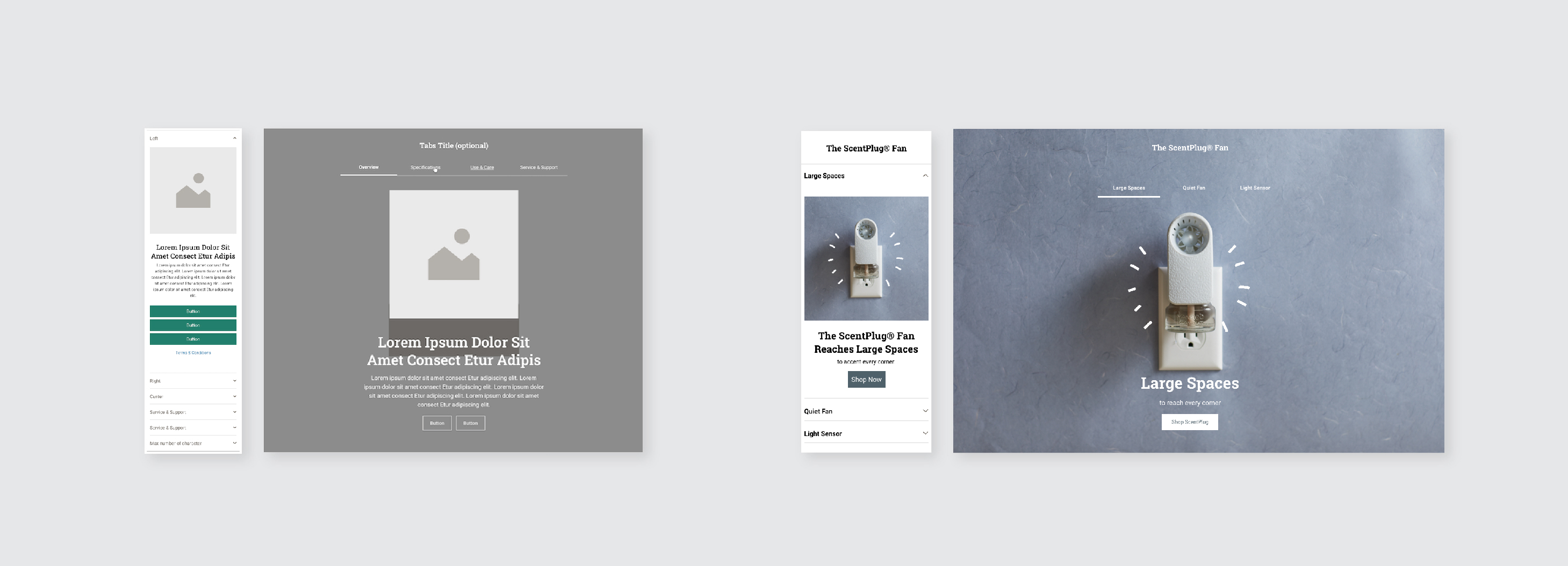
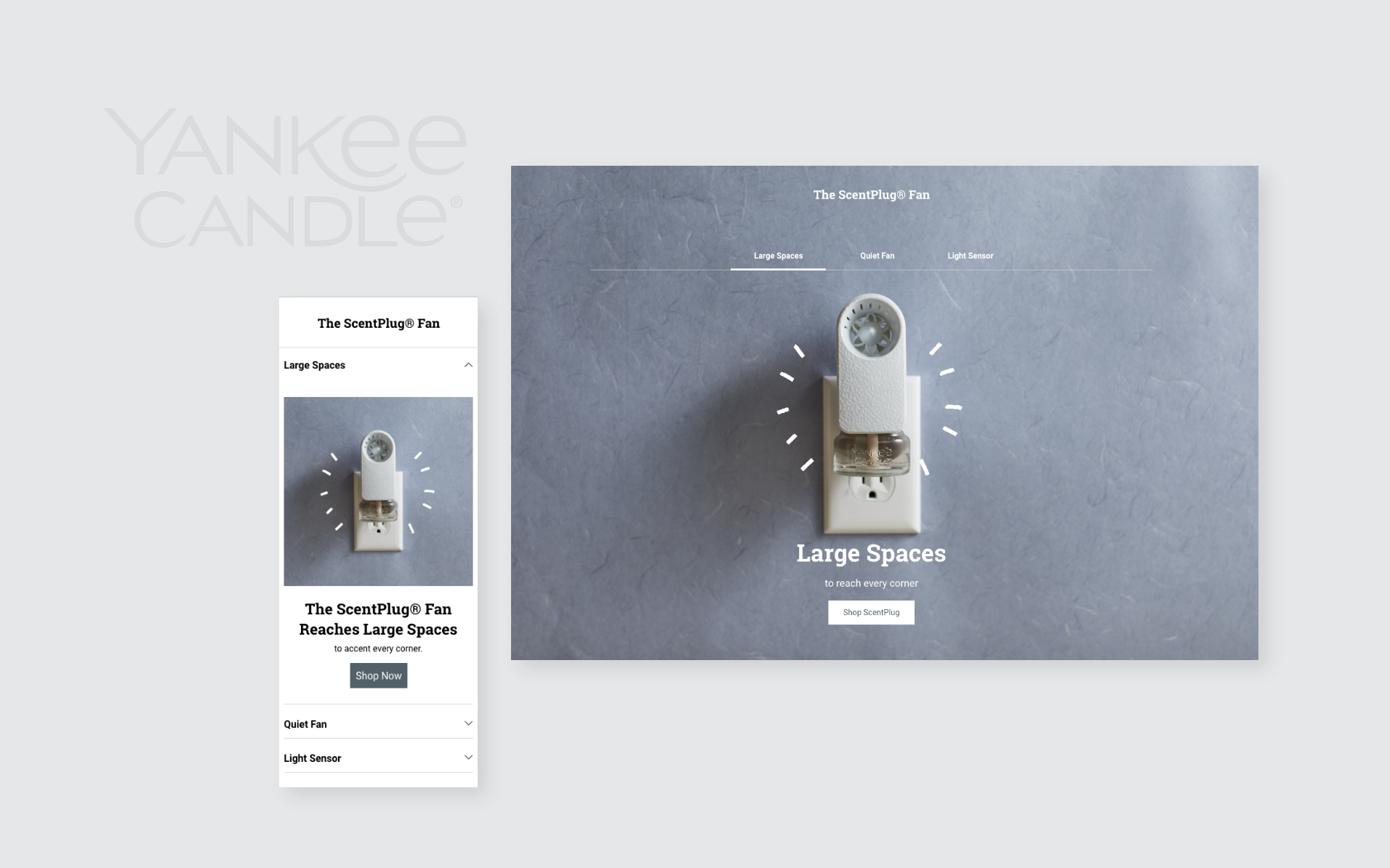
Feature & Benefit Communication
![]()

Launched
Creative Requirements
Configurable in over 20 ways on desktop and over 5 ways on tablet & mobile. Designers now have the flexibility to solve for future communication needs.
Configurable in over 20 ways on desktop and over 5 ways on tablet & mobile. Designers now have the flexibility to solve for future communication needs.
- Supports up to 6 tabs
- Flexible character counts
- Alignment options
- Up to 3 CTAs
- Ability to insert image/video/gif
- Icon support for tab headings and within tabs
- Option to configure background iage or background color
- Analytics tracking
- Light and dark theme compatibility